Material Design Website Design Review/Input
- Status: Closed
- Prize: $100
- Entries Received: 3
- Winner: H8888
Contest Brief
I’m looking for a design review and creative ideas for 4 pages on my site. I have the general pages setup and what information I want to show. However, I want to make it look cleaner. This can mean moving things around on the page, changing fonts/titles, and using different UI elements.
I’m using the following Material Design bootstrap template http://wrapbootstrap.com/preview/WB011H985 so I’d like to keep things consistent with those design ideas and elements available on the site.
There are a bunch of user interface items on the bootstrap template. See “User Interface”, “Widgets”, and “Javascript Components” tab on the left navigation from the above link. Please familiarize yourself with those widgets/concepts to use.
The attached files are screenshots and actual HTML file examples of what I have so far. The 4 folders each represent a page I’d like reviewed and updated. You can open the HTML file and be able to view the items in a browser. I’m either looking for new HTML with the sample data or a simple design mockup image (png, psd, anything). Although, actual HTML would be preferred. I haven’t nailed down a color yet so please just keep it consistent (ie. Use a primary/secondary color) from the colors list in the wrapbootstrap link above.
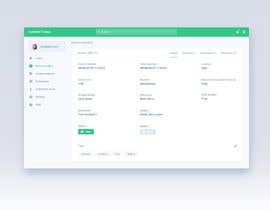
Overview: This site tracks reported incidents. Each incident has a summary, comments, messages.
#1 Incident Summary
This will show a summary of the incident and all related fields. Looking to spruce this up a bit and maybe organizing it a bit better. The tags on the right are just words that the user can set that are related to this incident.
#2 Incident Comments
This will be a list of comments from a user. At the bottom is a form where the user can add another comment to the list. Also looking to make this look better.
#3 Incident messages
Basically the same as the comment tab. The bottom is a form where the user can send a message to phone numbers and email addresses.
#4 Procedure
This page allows the user to define a step by step process for resolving an issue. So, Step 1 -> Step 2 -> Step 3. Each procedure item only has a title for now. The user can add new items to the bottom of the list, move the items up and down to move them to a different order. I’m thinking about making each items card smaller. Perhaps putting arrows in between each item in the list to show the order.
There will be more work after this for more pages. Thank you.
Recommended Skills
Employer Feedback
“Great work!”
![]() kevin183, United States.
kevin183, United States.
Top entries from this contest
-
MuhammadSabbah Egypt
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!